PORTFOLIO - UI / UX DESIGN

www.melosity.com
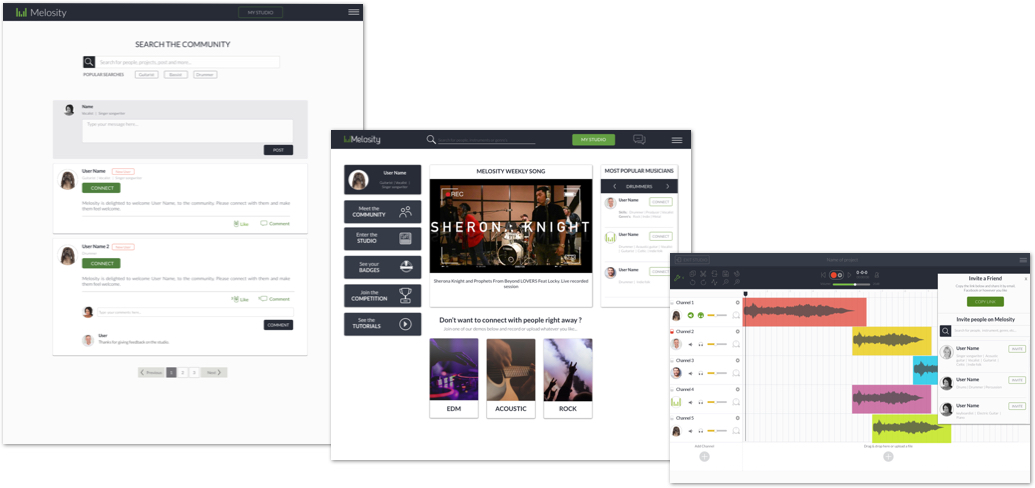
Melosity is an online music studio that allows musicians to collaborate together on the same track from anywhere in the world.
THE PROBLEM:
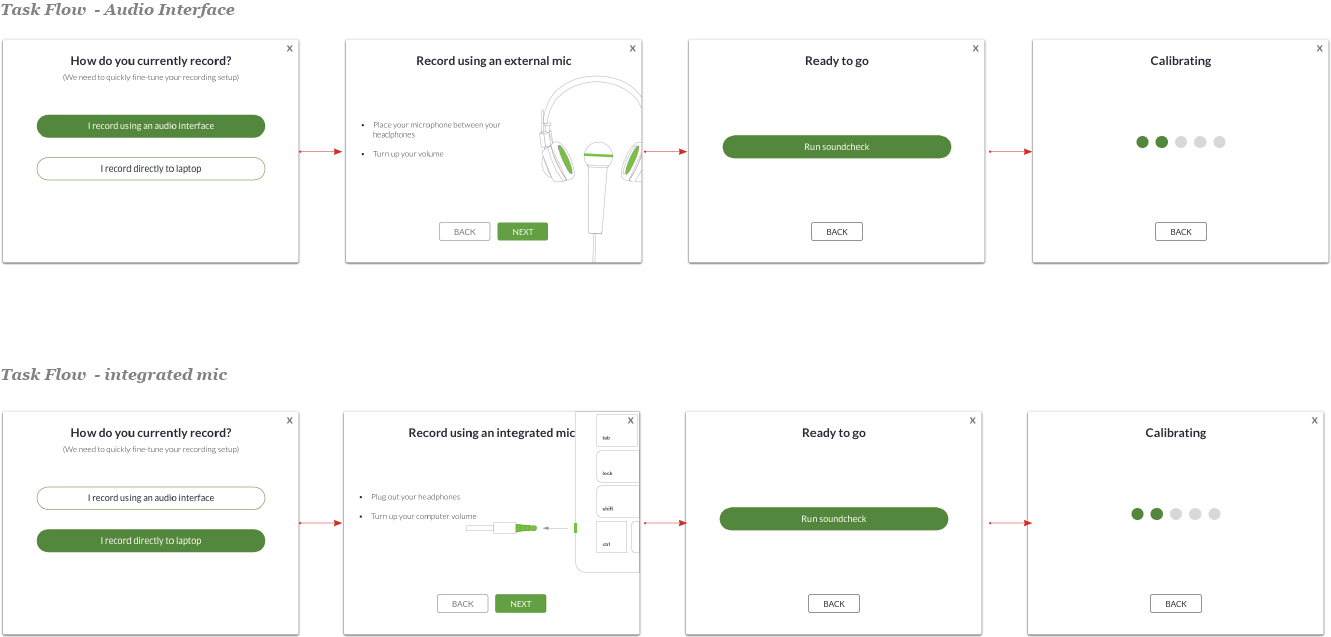
The previous version of the platform was created without UX research and UI guide. As a consequence of this, the user journey was very difficult. Different colours, fonts, buttons and different UI patterns were used along the application.
MY ROLE:
My role is the UI unification, keeping the branding language consistent throughout the entire application.
Understand user behaviour is a key component of my role, my main goal is to motivate new and current users to connect and collaborate with each other.
PROCESS:
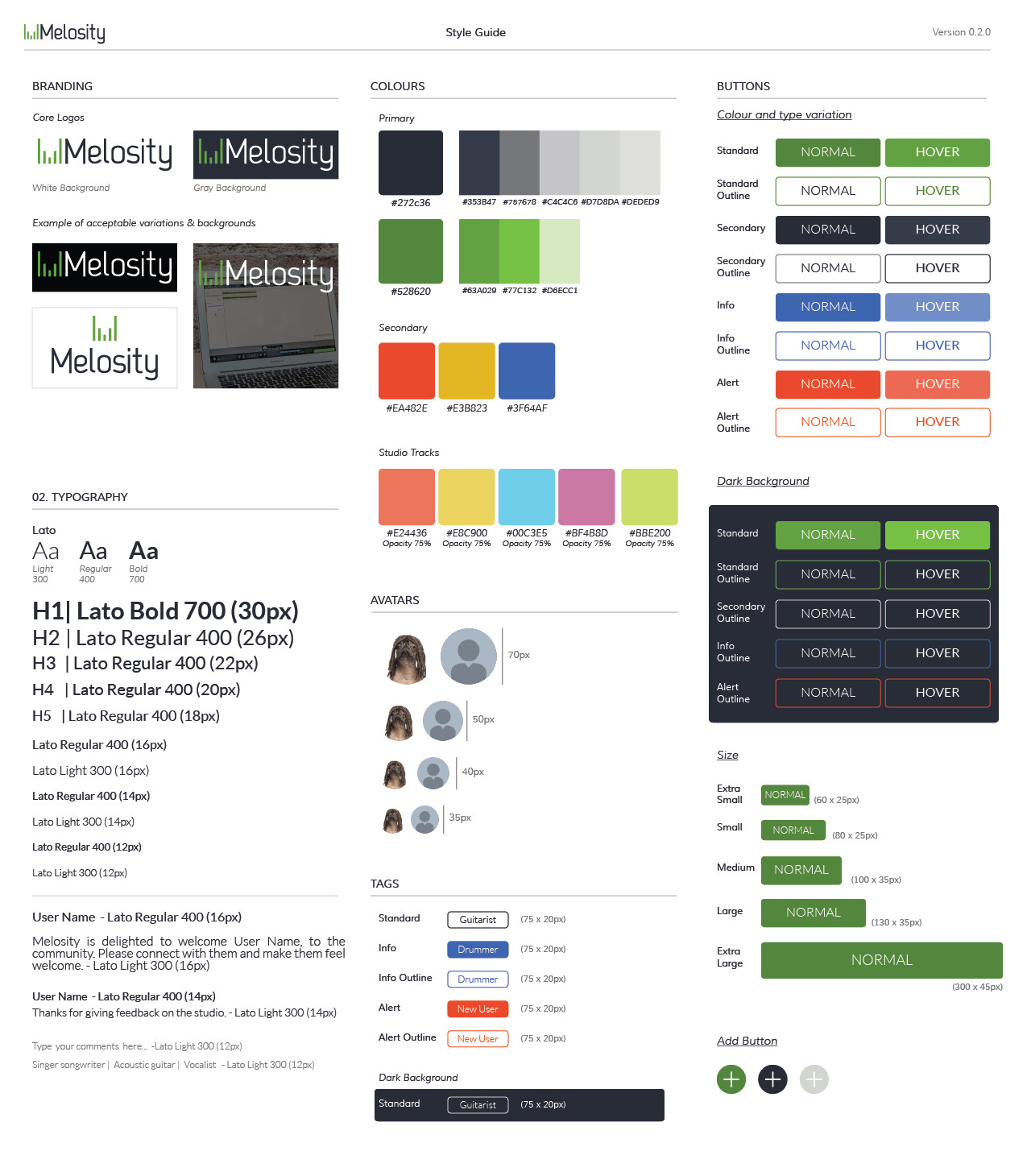
STYLE GUIDE
My first approach was to create a Style Guide, that defines the different uses for brand assets and applications, brand colours, typography, etc, in order to unify the UI vision and makes users journey.

USER RESEARCH
After the design guide definition, I started to conducting user research by analysing behaviours and demographics to help prioritise tasks and features.